Google bestätigt: Core Web Vitals ab Mai 2021 ein Rankingfaktor

Google hat angekündigt, dass mit einem Page-Experience-Update voraussichtlich im Mai 2021 auch die Ladezeiten von Webseiten ein offizieller Rankingfaktor werden.
Mit den Page-Experience-Update bezieht Google eine Vielzahl neuer Ranking-Kriterien in seinen Algorithmus ein. Unter anderem fließen dann die neue Core-Web-Vitals Metriken in das Ranking mit ein, mit welchen die User Experience von Websites bewertet wird. Da die Optimierung dieser Core Web Vitals mit unter recht umfangreich ausfallen könnten, empfiehlt es sich bereits jetzt – 6 Monate zuvor – sich der Optimierung der Core-Web-Vitals anzunehmen um ab Mai keine Ranking-Einbußen in Kauf nehmen zu müssen.
Google hat in einem offiziellen Blogpost bestätigt, dass im Mai 2021 die Core Web Vitals zum offiziellen Rankingfaktor werden.
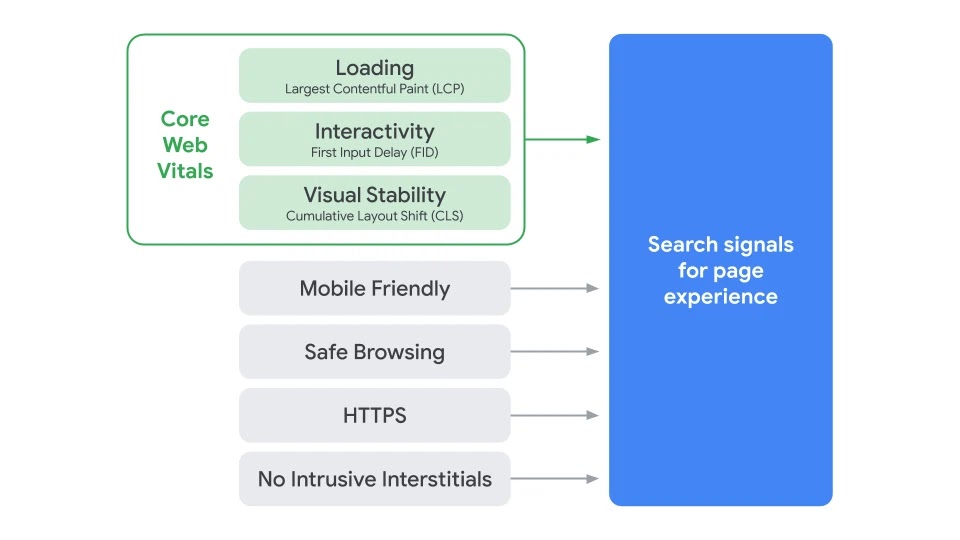
Während bislang die User Experience von Websites von Google mit den Signals Mobile Friendly (Websites die für die Darstellung und Nutzung mobiler Endgeräte optimiert sind), Safe Browsing (sicheres surfen), HTTPS (verschlüsselte Datenübertragung) und No intrusive Interstitials (störende Popups) bewertet wurden, ergänzt Google diese nun durch die soggenannten Core Web Vitals.
Was sind Core Web Vitals?
Mit diesen neuen Werten definiert Google nun einheitliche Qualitätssignale, die die Nutzererfahrung auf einer Webseite bewerten. Diese UX Bewertungskriterien sind in folgende drei Bereiche gegliedert, die den Ladevorgang einer Seite, die Interaktivität auf einer Seite und die visuelle Stabilität einer Seite bewerten.

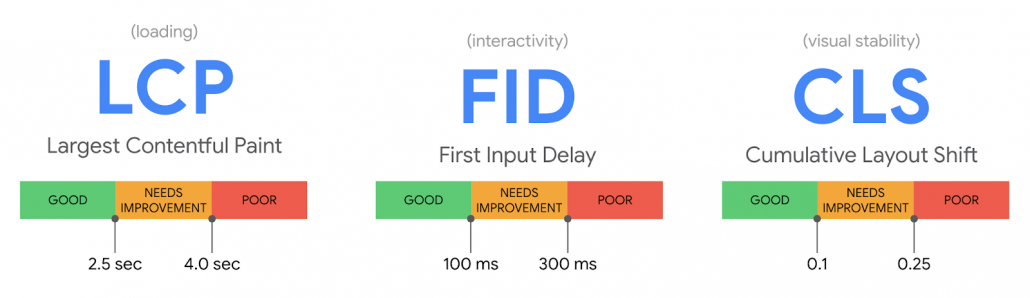
Die drei neuen Metriken zur Bewertung der User Experience (Nutzerfreundlichkeit) im Detail:

- Largest Contentful Paint (LCP): Diese Kennzahl misst die Dauer des Ladevorgangs, bis die Hauptinhalte einer Seite geladen sind. Als Idealwert gibt die Suchmaschine dabei 2,5 Sekunden oder schneller vor.
- First Input Delay (FID): FID misst die Zeit von der ersten Interaktion eines Benutzers mit einer Seite (d.h. wenn er auf einen Link klickt, auf eine Schaltfläche klickt oder ein benutzerdefiniertes, JavaScript-gesteuertes Steuerelement verwendet) bis zu der Zeit, zu der der Browser auf diese Interaktion reagieren kann.
- Cumulative Layout Shift (CLS): Die Kennzahl CLS bewertet, wie stabil das Layout einer Webseite ist und ob sich einzelne Layout-Elemente während der Nutzung verschieben. Google gibt dabei als Idealwert 0,1 oder niedriger vor.
Wie lassen sich die Core Web Vitals messen?
Mit den folgenden Tools lassen sich die Werte der Core Web Vitals auswerten:
- der Search Console,
- den PageSpeed Insights,
- Lighthouse,
- den Chrome DevTools,
- dem Chrome UX Report und
- der Web Vitals Extension
Gute Seiten werden in den SERPs hervorgehoben
Google plant, dass Seiten, die die Core Web Vitals erfüllen, in den SERPS gekennzeichnet bzw. hervorgehoben werden.
Visual indicators on the results are another way to do the same, and we are working on one that identifies pages that have met all of the page experience criteria.
Zwar gibt es noch keine Beispiele dazu, wie das aussehen wird doch eines ist sicher: Durch die Kennzeichnung optimierter Websites wird dies auch Einfluß auf die Click-Through-Rate haben. Neben dem Argument des Rankingfaktors, dürfte es somit eine weitere Motivation für Website Betreiber sein, sich dem Thema anzunehmen, da sich durch die Hervorhebung in den Suchergebnissen neue Chancen ergeben.
Was ist jetzt zu tun?
Um die Core Web Vitals zu optimieren, sollten Sie mit einer SEO Agentur sprechen. Wir als SEO Agentur beschäftigen uns seit längerem mit der Optimierung auf die besagten Web Vitals und können Ihnen konkrete Handlungsempfehlungen geben und diese wahlweise auch direkt umsetzen. Sprechen Sie uns an, wir geben Ihnen gerne Informationen zum voraussichtlichen Umfang der Maßnahmen.