Google Web Vitals
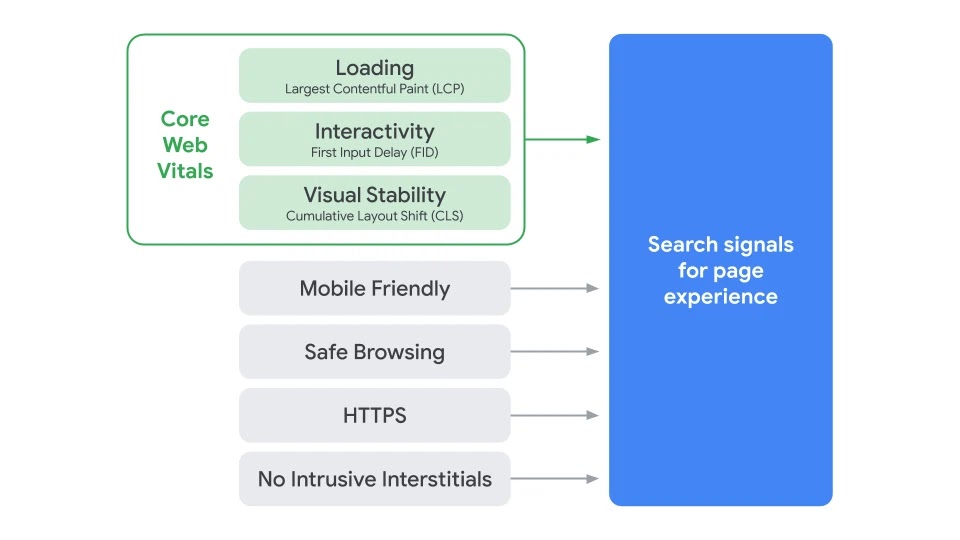
Mit den Core Web Vitals definiert Google einheitliche Qualitätssignale, die die Nutzererfahrung auf einer Webseite bewerten. Diese UX Bewertungskriterien sind in folgende drei Bereiche gegliedert, die den Ladevorgang einer Seite, die Interaktivität auf einer Seite und die visuelle Stabilität einer Seite bewerten.
Bisher waren mobile Nutzerfreundlichkeit, sicheres Surfen per HTTPS Verschlüsselung und der Verzicht auf nervige Interstitials (Popups) die wichtigsten UX-Signale für Google.

Nun hat Google folgende drei Metriken zur Bewertung der Nutzerfreundlichkeit hinzugefügt:

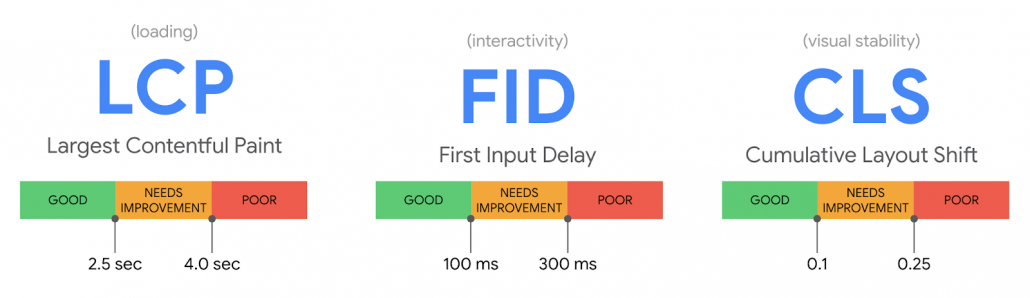
- Largest Contentful Paint (LCP): Diese Kennzahl misst die Dauer des Ladevorgangs, bis die Hauptinhalte einer Seite geladen sind. Als Idealwert gibt die Suchmaschine dabei 2,5 Sekunden oder schneller vor.
- First Input Delay (FID): FID misst die Zeit von der ersten Interaktion eines Benutzers mit einer Seite (d.h. wenn er auf einen Link klickt, auf eine Schaltfläche klickt oder ein benutzerdefiniertes, JavaScript-gesteuertes Steuerelement verwendet) bis zu der Zeit, zu der der Browser auf diese Interaktion reagieren kann.
- Cumulative Layout Shift (CLS): Die Kennzahl CLS bewertet, wie stabil das Layout einer Webseite ist und ob sich einzelne Layout-Elemente während der Nutzung verschieben. Google gibt dabei als Idealwert 0,1 oder niedriger vor.
